打造一個能在電腦和手機上都看起來很棒的網站,絕對會為品牌帶來更多意想不到的機會,而其中很重要的就是行動導覽,用戶體驗的好壞關乎於大家想在你的網站上停留多久、是否成功找到想要的資訊等等。
在這篇文章中,我們要來談談行動導覽到底是什麼,並且研究目前最受歡迎的設計,還會分享一些如何讓它們更加便利的小撇步喔!
那麼,什麼是行動導覽呢?
當我們在手機上瀏覽網站時,網站上的導覽功能就是整個使用者體驗的核心。行動導覽就是指引和引導使用者在app上或手機版網站中如何移動。相對於電腦版的網站,手機版往往會因為螢幕空間有限而面臨更多的挑戰。
隨著手機用戶的增加,UX和UI設計師們多年來已經把行動導覽變成了一門藝術,他們透過不斷的UX研究和測試各種不同的行動導覽方式,這些研究也找出最有效的方式來呈現內容。
好的行動導覽不僅僅是為了讓用戶迅速從A點到B點,它還有助於建立一個“合乎邏輯”的用戶體驗,讓他們透過手機版網站更了解我們的品牌和產品。
最適合簡化使用者體驗的選擇:選項欄
與三條線漢堡菜單不同,選項欄在顯示的項目數量方面有更多的限制。所以我們需要選擇在主要顯示最重要的事項。

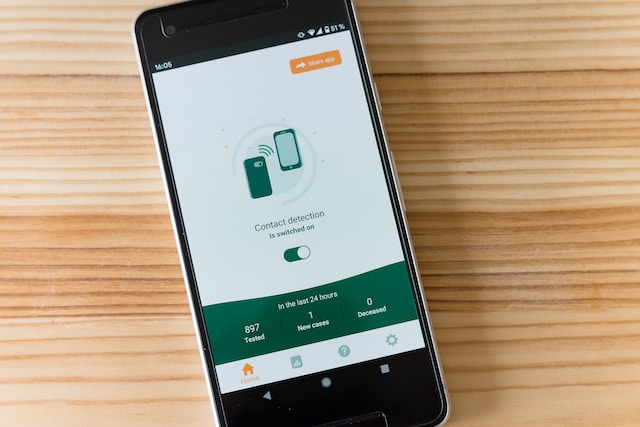
最適合內容多的行動網站選擇:網格型選單
網格型的導航是一種全屏幕的方式,它將大多數選單項目直接放在行動應用程式的主畫面上。
它類似於iPhone和Android的行動導航模式,是大家都熟悉的使用者界面。醒目的選單設計讓用戶輕鬆選擇。

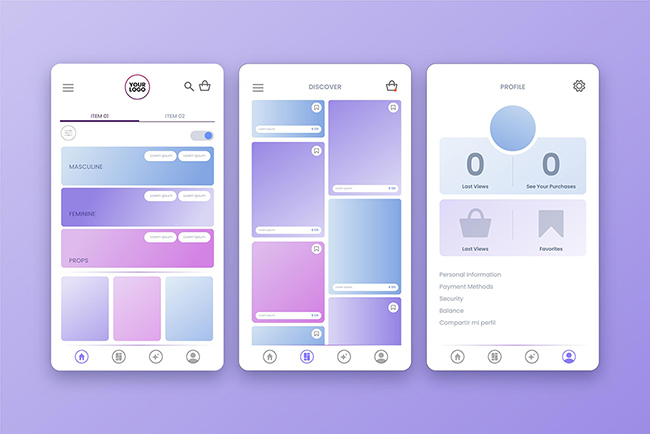
最適合次要選單功能的選擇:抽屜式選單
正如名字所示,抽屜式導覽是一種行動導覽模式,其中大部分內容都包含在選項欄中。與漢堡菜單概念相似,抽屜選單則可以隱藏許多項目。如果你有很多選項要放在抽屜中,就必須要確定它們有清楚的組織架構,並分類成不同類別,這樣用戶在眾多選項中才能找到他們想要的東西。

優化行動選單的最佳網頁設計
在設計行動選單時,以下是一些需要牢記的一些規範:
- 確保內容可讀性
由於手機螢幕有限,確保用戶能夠輕鬆閱讀內容非常重要。請注意字體大小和樣式,以避免在小螢幕上過於擁擠的情況下造成視覺負擔,盡量減少文字內容。
- 在行動選單中包括必要的項目
如果使用的選單樣式限制了項目數量,請斟酌顯示對用戶最重要的頁面。儘管網格和漢堡菜單型的選單樣式可以增加很多項目,但仍應謹慎避免過度負荷,手機版是不可能呈現和電腦版一模一樣的資訊數量,大家應該都懂選項太多反而找不到資訊的困擾,所以這點要特別注意喔!
- 使用浮動操作按鈕
浮動操作按鈕是顯示在用戶界面的圓形按鈕,常被用來當作線上客服的功能,當按下時觸發會展開畫面,可用來傳訊息、撥打電話等,設計師通常將其放在屏幕角落,使用顯眼的顏色以吸引用戶的注意。
- 應用單手操作原則
使用手機版瀏覽的客戶,需要的是操作便利性,所以在設計上要考量到這是適合單手操作的網站。
以下是一些單手導航的關鍵原則:
- 將最常使用的元素保持在拇指區域內
- 使用滑動等手勢代替按鈕
- 提供視覺提示以引導用戶
- 促進行動導覽的最佳UI工具
設計一個好的手機版網站是非常重要的。無論是為了提供優越的用戶體驗、增加品牌價值,還是達到更高的轉換率,都需要注意以上幾個關鍵要點。
謹記這些要點,可以確保手機版網站導覽在吸引用戶、提供價值和實現目標方面表現出色。
現在,讓我們開始設計一個讓用戶驚艷的手機版網站吧!